Saturday, April 27, 2013
MEMBUAT KOTAK SCRIPT LINK EXCHANGE
Posted by Agus Barkah Hamdani
Posted on 9:41 PM
Salah satu tips untuk meningkatkan traffic website atau blog yang paling sering digunakan adalah dengan memasang link kita pada webstite atau blog lain. Ada yang hanya sekedar link, ada pula yang menggunakan gambar sebagai pemanis. Untuk memudahkan blogger lain dalam memasang link website/blog kita, lebih baik kita membuat scriptnya. Agar, ketika bloger lain berniat memasang link website/blog kita, tinggal copy-paste. Perhatikan gambar di bawah ini!

Dengan cara seperti ini, blogger lain tidak akan kesulitan untuk menambahkan link kita pada blognya. Berminat? Berikut adalah langkah-langkah yang harus dilakukan:
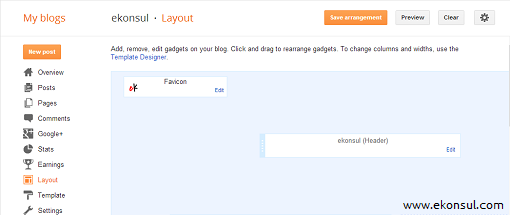
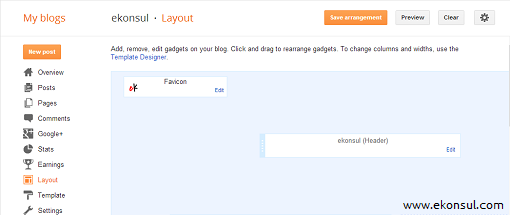
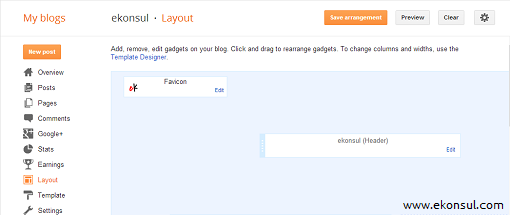
1. Masuk ke dashboar, kemudian pilih opsi layout.

2. Pilih add a gadget

3. Scroll untuk mencari HTML/JavaScript
4. Untuk mempermudah, masukkan judul pada title (contoh:link exchange).
5. Untuk content, copy paste script dibawah!
<div style="width: 100%; margin: 0 auto; text-align:center">
<span style="font-weight:bold; font-size:11px">PASANG SCRIPT INI PADA WIDGET BLOG ANDA</span><br /><br />
<img src="LINK GAMBAR" border="0" /><br />
<textarea name="textarea" cols="29" rows="5"><a href="LINK WEBSITE" target="_blank"><img border="0" src="LINK GAMBAR"></a></textarea>
</div>
<span style="font-weight:bold; font-size:11px">PASANG SCRIPT INI PADA WIDGET BLOG ANDA</span><br /><br />
<img src="LINK GAMBAR" border="0" /><br />
<textarea name="textarea" cols="29" rows="5"><a href="LINK WEBSITE" target="_blank"><img border="0" src="LINK GAMBAR"></a></textarea>
</div>
KETERANGAN:
LINK GAMBAR diisi dengan link gambar yang akan dijadikan banner website/blog anda
LINK WEBSITE diisi dengan link website anda
Cols="29" lebar kotak script, sesuai dengan jumlah karakter (bisa disesuaikan dengan lebar sidebar)
Rows="5" tinggi kotak script, sesuai dengan jumlah baris (bisa disesuaikan sesuai selera)
LINK WEBSITE diisi dengan link website anda
Cols="29" lebar kotak script, sesuai dengan jumlah karakter (bisa disesuaikan dengan lebar sidebar)
Rows="5" tinggi kotak script, sesuai dengan jumlah baris (bisa disesuaikan sesuai selera)
6. "Save" hasil kerja anda untuk mengakhiri proses.
7. Langkah terakhir, pilih "save arrangement" kemudian lihat hasilnya.

7. Langkah terakhir, pilih "save arrangement" kemudian lihat hasilnya.

8. Congratulation!!!
Catatan :
contoh yang ditampilkan di atas, merupakan script yang sudah dimodifikasi dengan sentuhan CSS. Agar bisa sama persis dengan contoh di atas, pelajari sentuhan CSS untuk kotak script link exchange pada http://www.ekonsul.com/2013/04/modifikasi-kotak-script-link-exchange.html
Semoga artikel ini bermanfaat, jika memang bermanfaat, mungkin teman disekitar juga membutuhkannya. Karenanya, silahkan share pada yang lain.
Labels:
tut_infotek_seo,
tut_infotek_ui
Sponsors :
Hangup Circle | Customize Blogger Template | Best Blogger Themes
Copyright © 2013. ekonsul - All Rights Reserved
Copyright © 2013. ekonsul - All Rights Reserved



