Friday, April 26, 2013
TWITTER TERBANG BLOG
Posted by Agus Barkah Hamdani
Posted on 10:24 PM
Twitter merupakan salah satu media sosial yang bisa dimanfaatkan untuk sosialisasi website, semakin banyak follower, bisa dikatakan website tersebut semakin eksis. Eksistensi merupakan hal yang penting untuk sebuah website. Banyak cara untuk mempromosikan akun twitter di website/blog. Mulai dari hanya sekedar tulisan yang didalamnya mengandung hyperlink, tombol, hingga gambar animasi. Dalam kesempatan ini, ekonsul akan berbagi mengenai cara menambahkan twitter terbang pada blogspot.
Apa fungsinya? Tentu untuk mempromosikan akun twitter. Selain mempromosikan ID twitter, twitter terbang juga memberikan efek visual yang menarik. Sehingga, para pengunjung akan tertarik untuk berkunjung kembali ke website/blog kita. Seperti apa penampakannya? Perhatikan gambar di bawah!


Twitter terbang, seperti namanya, akan selalu terbang ketika kita scroll baik ke bawah atau ke atas. Ketika kita sedang membaca, burung twit akan diam. Penasaran? Untuk menambahkannya dalam website/blog kita, berikut adalah langkah-langkah yang harus dilakukan:
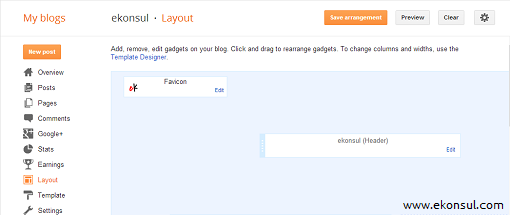
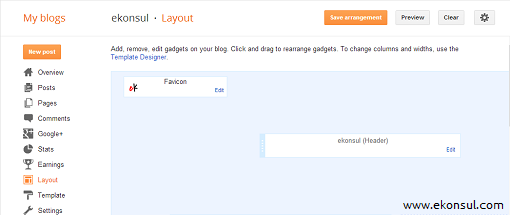
1. Masuk ke dashboar, kemudian pilih opsi layout.


4. Untuk mempermudah editing (jika sewaktu-waktu diperlukan), masukkan judul pada title (contoh:setting twitt terbang).
5. Untuk content, copy paste script dibawah!
<script type="text/javascript" src="http://belajarblogging.googlecode.com/files/Twiiter.js"></script>
<script type="text/javascript"> var birdSprite="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiWdYkOBZWNllgzJX6O2BD0r38qG9yTJR_Uaqktx2dw6fVwFn6m2R2by2W3_5a4tPVOLNXoCOmiNWq7I7UGjHEJ2YDFYBC25AwG5Z785hsosVJHJXg3Uso4gS01m1m3bR5W9UYjfomRRo/s1600/birdsprite.png"; var targetElems=new Array("img","hr","table","td","div","input","textarea","button","select","ul","ol","li","h1","h2","h3","h4","p","code","object","a","b","strong","span"); var twitterAccount = "http://twitter.com/AKUN ANDA";var tweetThisText = "Twitter - Twitter ID http://www.ekonsul.com//";tripleflapInit();
</script>
CATATAN :
AKUN ANDA diganti dengan akun twitter anda atau akun twitter website/blog anda
Semoga artikel ini bermanfaat, jika memang bermanfaat, mungkin teman disekitar juga membutuhkannya. Karenanya, silahkan share pada yang lain.
Labels:
tut_infotek_inet
Sponsors :
Hangup Circle | Customize Blogger Template | Best Blogger Themes
Copyright © 2013. ekonsul - All Rights Reserved
Copyright © 2013. ekonsul - All Rights Reserved




