Sunday, April 28, 2013
MODIFIKASI KOTAK SCRIPT LINK EXCHANGE
Posted by Agus Barkah Hamdani
Posted on 3:19 AM
Sebelumnya, ekonsul telah share mengenai "membuat kotak script link exchange". Dalam tutorial tersebut, ekonsul memaparkan langkah demi langkah untuk membuat kotak script link exchange. Sebelum mempraktekkan cara memodifikasi kotak script link exchange, lebih baik jika mempelajari cara membuat script link exchange pada LINK agar bisa memahami fungsi masing-masing script dalam penggunaannya nanti.
Pada kesempatan ini, ekonsul akan berbagi mengenai cara memodifikasi kotak script tersebut agar terlihat lebih menarik dengan sentuhan CSS. Hanya ada beberapa script tambahan untuk melakukannya, berikut adalah langkah-langkahnya:

Dengan cara seperti ini, blogger lain tidak akan kesulitan untuk menambahkan link kita pada blognya. Berminat? Berikut adalah langkah-langkah yang harus dilakukan:
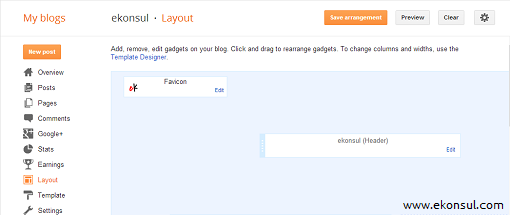
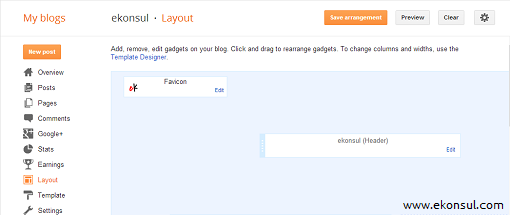
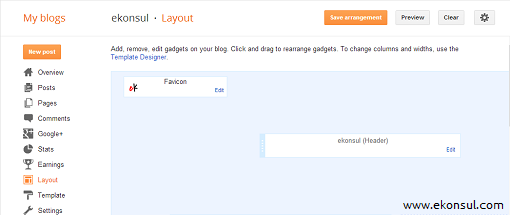
1. Masuk ke dashboar, kemudian pilih opsi layout.

2. Pilih add a gadget

3. Scroll untuk mencari HTML/JavaScript
4. Untuk mempermudah, masukkan judul pada title (contoh:link exchange).
5. Untuk content, copy paste script dibawah!
<style>
/* ekonsul script http://www.ekonsul.com
----------------------------------------------- */
.ekonsul {
display: inline-block;
width: 95%;
margin: 10px;
padding: 8px 15px;
background: #eee;
border: 1px solid rgba(0,0,0,0.15);
border-radius: 4px;
transition: all 0.3s ease-out;
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.5),
0 2px 2px rgba(0,0,0,0.3),
0 0 4px 1px rgba(0,0,0,0.2);
/* Font styles */
font-family: Ubuntu;
text-decoration: none;
color: #555;
text-shadow: 0 2px rgba(255,255,255,0.5);
}
.ekonsul:hover { background: #C7FE0A; }
.embossed-link {
box-shadow:
inset 0 3px 2px rgba(255,255,255,.22),
inset 0 -3px 2px rgba(0,0,0,.17),
inset 0 20px 10px rgba(255,255,255,.12),
0 0 4px 1px rgba(0,0,0,.1),
0 3px 2px rgba(0,0,0,.2);
}
.ekonsul.embossed-link {
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.5),
0 2px 2px rgba(0,0,0,0.3),
0 0 4px 1px rgba(0,0,0,0.2),
inset 0 3px 2px rgba(255,255,255,.22),
inset 0 -3px 2px rgba(0,0,0,.15),
inset 0 20px 10px rgba(255,255,255,.12),
0 0 4px 1px rgba(0,0,0,.1),
0 3px 2px rgba(0,0,0,.2);
}
.ekonsul.embossed-link:active {
box-shadow:
inset 0 -2px 1px rgba(255,255,255,0.2),
inset 0 3px 2px rgba(0,0,0,0.12);
}
.in-ekonsul {
position: relative;
z-index: 2;
}
.in-ekonsul:after {
content: "";
z-index: -1;
position: absolute;
border-radius: 3px;
box-shadow:
inset 0 1px 0 rgba(0,0,0,0.1),
inset 0 -1px 0 rgba(255,255,255,0.7);
top: -6px; bottom: -6px;
right: -9px; left: -9px;
background: linear-gradient(rgba(0,0,0,0.1), rgba(0,0,0,0));
}
</style>
<div class="ekonsul">
<div class="in-ekonsul">
SCRIPT DISINI
</div>
</div>
/* ekonsul script http://www.ekonsul.com
----------------------------------------------- */
.ekonsul {
display: inline-block;
width: 95%;
margin: 10px;
padding: 8px 15px;
background: #eee;
border: 1px solid rgba(0,0,0,0.15);
border-radius: 4px;
transition: all 0.3s ease-out;
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.5),
0 2px 2px rgba(0,0,0,0.3),
0 0 4px 1px rgba(0,0,0,0.2);
/* Font styles */
font-family: Ubuntu;
text-decoration: none;
color: #555;
text-shadow: 0 2px rgba(255,255,255,0.5);
}
.ekonsul:hover { background: #C7FE0A; }
.embossed-link {
box-shadow:
inset 0 3px 2px rgba(255,255,255,.22),
inset 0 -3px 2px rgba(0,0,0,.17),
inset 0 20px 10px rgba(255,255,255,.12),
0 0 4px 1px rgba(0,0,0,.1),
0 3px 2px rgba(0,0,0,.2);
}
.ekonsul.embossed-link {
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.5),
0 2px 2px rgba(0,0,0,0.3),
0 0 4px 1px rgba(0,0,0,0.2),
inset 0 3px 2px rgba(255,255,255,.22),
inset 0 -3px 2px rgba(0,0,0,.15),
inset 0 20px 10px rgba(255,255,255,.12),
0 0 4px 1px rgba(0,0,0,.1),
0 3px 2px rgba(0,0,0,.2);
}
.ekonsul.embossed-link:active {
box-shadow:
inset 0 -2px 1px rgba(255,255,255,0.2),
inset 0 3px 2px rgba(0,0,0,0.12);
}
.in-ekonsul {
position: relative;
z-index: 2;
}
.in-ekonsul:after {
content: "";
z-index: -1;
position: absolute;
border-radius: 3px;
box-shadow:
inset 0 1px 0 rgba(0,0,0,0.1),
inset 0 -1px 0 rgba(255,255,255,0.7);
top: -6px; bottom: -6px;
right: -9px; left: -9px;
background: linear-gradient(rgba(0,0,0,0.1), rgba(0,0,0,0));
}
</style>
<div class="ekonsul">
<div class="in-ekonsul">
SCRIPT DISINI
</div>
</div>
KETERANGAN:
SCRIPT DISINI diisi dengan script "kotak script link exchange". Jika belum punya, silahkan ambi scriptnya di http://www.ekonsul.com/2013/04/membuat-kotak-script-link-exchange.html
6. "Save" hasil kerja anda untuk mengakhiri proses.
7. Langkah terakhir, pilih "save arrangement" kemudian lihat hasilnya.

7. Langkah terakhir, pilih "save arrangement" kemudian lihat hasilnya.

8. Congratulation!!!
Semoga artikel ini bermanfaat, jika memang bermanfaat, mungkin teman disekitar juga membutuhkannya. Karenanya, silahkan share pada yang lain.
Labels:
tut_infotek_seo,
tut_infotek_ui
Sponsors :
Hangup Circle | Customize Blogger Template | Best Blogger Themes
Copyright © 2013. ekonsul - All Rights Reserved
Copyright © 2013. ekonsul - All Rights Reserved




